12
Mar
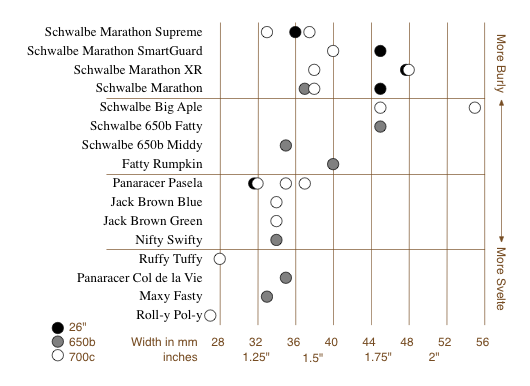
Tire selection chart
This is a short story of user experience, information visualization, and design choices. I like Rivendell Bicycle Works for a lot of reasons (see below). However, one thing they don’t do particularly well is allow you to compare products on their web site.
When comparing a few randomly sorted parts, such as rear deraillers, looking at all 3 or 4 choices and then choosing one is relatively easy. When the choice is among 16 tire models in three rim diameters, various widths, some with various features (kevlar bead, anti-puncture, etc.), spread across three pages, in no particular* order, doing a comparison and then confidently choosing one is really, really difficult.
To address this sub-optimal user experience issue, I created this chart to make life easier for customers, improve the interface for comparing the tire offerings, and hopefully improve sales.

It allows the (potential) customer to quickly focus on the appropriate tires(s) based on desired rim size, tire width, and toughness/quickness, and then click the chart to go directly to the tire’s page. (Note that some of these links are going to break as the selection of tires for sale changes.)
There were a few interesting (to me) considerations when designing this chart.
- The toughness axis isn’t well-defined or ordered. To convey that nebulous quality, I labeled the vertical axis with the not-very-well defined terms “burly” and “svelte.” The goal is to give customers some idea of what they are getting, while being intentionally ambiguous.
- The vertical axis label is off to the right to reduce the focus on it and keep it from drawing attention away from the the tire names on the left. Similarly, the widths are along the bottom, grounding the image. They would have added excessive visual weight to the top of the mostly-empty chart.
- The light brown color used for the grid lines and legend is from the Rivendell site.
- The rim sizes are pre-attentively differentiable, and circles are reminiscent of rims.
- Other data that would be possible to include would be price and special features. I didn’t include those in this chart, as they can be easily compared when the search is narrowed to a few tires, and inclusion would add a fair bit of visual noise for not much added value at this level of use.
The other interesting consideration when creating this chart is: how do you display more than three axes of data in two dimensions. I stopped at three (width, relative toughness, rim size), making this a trivial example. However, the challenges of adding more axes are a fascinating problem which I’ve been thinking about quite a lot lately. Keep watching this space for a comprehensive discussion of strategies and solutions.
History of this post:
I like bikes for the usual environmental, political, economical, and health reasons. I also like the culture of camaraderie and knowledge sharing that is common in some parts of bike culture. I stumbled on Rivendell’s Tips for Happy Riding last summer, and have been a fan of theirs ever since. This chart and post were created without any input, collaboration, or permission from Rivendell Bicycle Works. I hope they like it.
* The order is newest-first, by date added to the site, which is effectively random for the customer’s purposes.
This is why I consulted you when I had lots of data to present. Love the chart (and that’s saying something, cause I didn’t really understand bike-tire buying before I read the post).
Comment by Kalani — March 12, 2009 @ 2:44 pm
Give the option to select a rim size and then only see data that is relevant to that parameter (so if I select 26″ wheel, I don’t see any of the other two types).
Icons and/or descriptive text for the rim size would help too (I bet a lot of mountain bikers don’t realize that they can only use 26″ tires): mountain, road, and I don’t know what that 650b size is honestly… see, I need the icon!
Final thought, I have trouble keeping track of grey scale (“what did black mean again?”) and do better with color (or icons). Don’t know if I’m typical or a freak.
Overall: I give it a “yay!”
Comment by Chantrelle — March 12, 2009 @ 4:01 pm
@ Kalani: Thanks! Any thoughts on what would help make it more clear?
@ Chantrelle: Filtering by rim size is definitely on the list of features to add if it was fully interactive. I’d probably add price then, too. Ideally you’d know/remember which shade you were looking for, but they could also easily be color coded, different shapes, or both. Thanks for your feedback!
Comment by Noah — March 12, 2009 @ 4:56 pm
I am going by there tomorrow to pick up my Bombadil. You want me to mention this to them?
Ok, I am mostly posting this to brag….
Comment by Bunny — March 13, 2009 @ 5:08 pm
@ Bunny: I emailed it to them.
So, what tires are you getting on your Bombadil?
Comment by Noah — March 13, 2009 @ 5:26 pm
650b schwalbe fatty
Comment by bunny — March 14, 2009 @ 1:09 am
Correction. Marathon.
Comment by bunny — March 14, 2009 @ 4:46 pm
This is great. I got your card tonight at the book reading in the Loveless building, and noticed this diagram on the back of your card. I was perplexed until I headed to the website and discovered this post. I was thinking maybe you used a recycled package or something for your card stock, but the printing wasn’t right, nor was the stock.
As for technical feedback on the graphic…
I think you may be able to improve your y-axis description. It leaves me wondering if burly tires have knobs while svelte tires are slicks? Or perhaps none are slicks, all have tread, and none have knobs. Instead, perhaps this reference continuum is to ride quality (derived from thread count or something)? Or, as you say in your description, ‘toughness’?
I’m also left wondering if there is a grouping logic to the y-axis gridlines. It ‘feels’ like you are trying to pull out nominal categories with the grid lines. Perhaps if they were in a lighter value that would help?
Personally, I’d like to see the weights of the tires up there as well. I know weight-weenies don’t buy Rivendales, but all those ounces quickly add up to ‘pounds, baby, pounds’!
Maybe a hollow circle graduated to the Sm, Md, and Lg rim sizes with the size written in the center? The value of the stroke of the circle could then represent weight? Or maybe just have the weight listed in clean type next to each symbol?
All in all, this is a very nice visualization. Especially when compared to the alternative that you describe! Good design is all about good feedback, though, right?!
It was really nice meeting you tonight. I am happy that I bought the book. It is an impressive collection.
-DA
Comment by dandyone — July 25, 2010 @ 11:53 pm
Thanks for your thoughts! It’s always good to hear other ides.
– Yep, the Y axis is a very nebulous range. It mostly closely relates to toughness vs lightness, and I could have used those words, but width and other factors are also part of the (rather subjective) ordering. It’s pretty loose, and not meant to be definitive, but rather to give people an idea of which tires to look at, like a loose categorical grouping.
– Lighter grid lines would probably be good. I just copied a color from the Riv web site.
– Weight, price, and other factors can be compared once the range of tires has been narrowed to just a few, based on your needs. I don’t think Riv even provides wights for all of the tires they sell.
Cheers, Noah
Comment by Noah — July 30, 2010 @ 3:04 pm