9
Jun
Deal on Beautiful Visualization
Beautiful Visualization, published by O’Reilly Media, is their deal of the day today. Get the ebook version for just $9.99 with the discount code DDVSZ.
The print edition should be available by the end of June.
24
Jan
Organic growth of a social network
There are many visualizations of social networks, most of which focus on who knows who. They provide a basic view with limited utility. Some visualizations refine this basic view by grouping areas of people who share common contexts (e.g. college, work, etc.). That approach can add some insight through the slightly increased complexity, but it is still a very limited view of the network.
This movie reveals more knowledge by showing not only which individuals know each other, but also when and how the social network formed, by calling out the contexts and individuals responsible for an introduction between two new friends. Visually representing more complexity allows the viewer a deeper understanding of the social dynamics and causalities involved.
Comments closed due to spam.
16
Dec
Working on Beautiful Visualization book
I’m very excited to announce that I’m technical editor for, and contributing a chapter to, the book Beautiful Visualization, due out in April from O’Reilly.
It is a collection of case studies and articles discussing how various beautiful information visualizations were achieved and how to create your own.
Stay tuned for updates as events warrant.
12
Mar
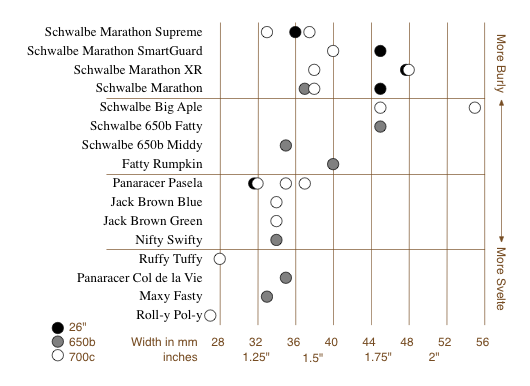
Tire selection chart
This is a short story of user experience, information visualization, and design choices. I like Rivendell Bicycle Works for a lot of reasons (see below). However, one thing they don’t do particularly well is allow you to compare products on their web site.
When comparing a few randomly sorted parts, such as rear deraillers, looking at all 3 or 4 choices and then choosing one is relatively easy. When the choice is among 16 tire models in three rim diameters, various widths, some with various features (kevlar bead, anti-puncture, etc.), spread across three pages, in no particular* order, doing a comparison and then confidently choosing one is really, really difficult.
To address this sub-optimal user experience issue, I created this chart to make life easier for customers, improve the interface for comparing the tire offerings, and hopefully improve sales.

It allows the (potential) customer to quickly focus on the appropriate tires(s) based on desired rim size, tire width, and toughness/quickness, and then click the chart to go directly to the tire’s page. (Note that some of these links are going to break as the selection of tires for sale changes.) keep reading…
26
Feb
VizThink wrap-up and notes
VizThink ’09 was awesome. I’ve come back exhausted, energized, and inspired, with a load of new ideas.
Thanks to everyone who presented, who attended my sessions, who asked good questions in all situations, who I talked with and listed to and shared meals with. It was a fantastic time. Special thanks goes out to the crew (and families of!) who put on the conference; I appreciate your hard work and perseverance.
As promised, here are the documents that support my sessions. The best online version of my User-Centered Information Design talk is the version from Infocamp ’08, which includes narration. The only slides missing from that presentation are the design process guidance slides, which I’ve made into a handy PDF.
The snapshot talk on visualizing complexity was supported by this document.
As always, I’d love to hear from you about what worked, what didn’t, lingering or new questions, and anything else on your mind.
13
Oct
Exposition of Threads in a Speech
The public presentation of a speech (when unsupported by visual aids) is an interesting form of discourse because it contains little-to-no explicit structure. Typically, a speech is delivered (or read) with very few indications of structure presented to the listener (or reader). Because they are designed to be spoken aloud and heard, there are no chapter titles or section headings in the text. At best, the speaker may pause to indicate a change of topic, or reveal a bit of structure by saying “now I’m going to talk about,†or, “let me give you an example.â€
However, there is structure present in a speech. The speaker must present evidence or examples to support their goals, whether their goals are to persuade, inform, or entertain. They may also draw conclusions, ask relevant questions, or predict, all based on their evidence and conclusions. In order for the speech to be successful, the evidence, conclusions, and predictions must be logically tied together to build a coherent argument. In a well-crafted speech, the audience will have no trouble following the thread of the argument, despite the lack of explicit structure. However, if there is more than a small amount of content in the speech, the audience may not have the ability to rank the importance of various ideas, or even to identify the key concepts.

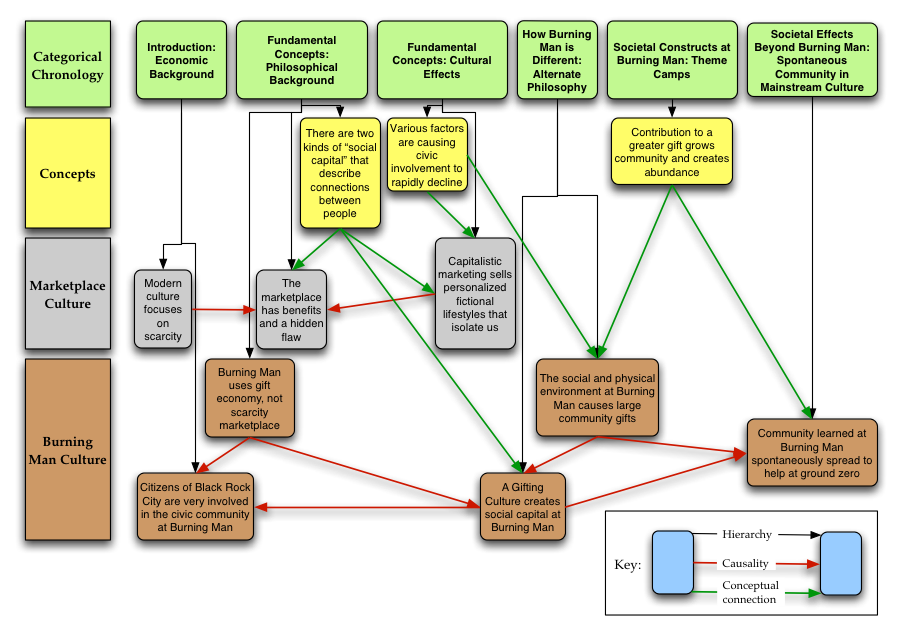
This is a diagram I created of the first half of the speech Viva Las Xmas [PDF, HTML] by Larry Harvey (2002), the founder of the Burning Man project. In the speech, he discusses some socioeconomic principles, and how they affect interactions between people in a marketplace economy, and also in the gift economy at Burning Man. The diagram uses placement, color, and links to show not only the chronology, hierarchical, and topical groupings of chunks of the speech, but also causality and conceptual connections among the chunks.
This has some significant consequences. Not only does the diagram immediately reveal the topical threads in the speech, it also makes the important concepts clear by virtue of their relatively high number of links to other portions of the speech. The connections, relationships, and implications that are implicit in the speech become explicit in the diagram, thereby conveying more complete knowledge to the reader, reducing the amount of raw information that they have to integrate, and making the actual message of the speech more accessible. This type of diagram could be constructed before the presentation of a speech, and then used to support the speech as it was being delivered. This would enable the speech author to emphasize the key points and make the speech easier to follow. This diagram reveals six dimensions of complexity.
- hierarchical membership, indicated by the horizontal position below the green boxes and redundantly encoded with the vertical black arrows
- topical grouping, indicated by the vertical position and redundantly encoded by color
- specific chunk, indicated by the text in each box
- chronological sequence, indicated by relative left to right position
- causality, indicated by red arrows
- conceptual connection, indicated by green arrows
I created this diagram in the fall of 2003. The diagram and the text of this post appear in my thesis.
Comments temporarily disabled due to spam.
12
Oct
Hierarchy of a Book

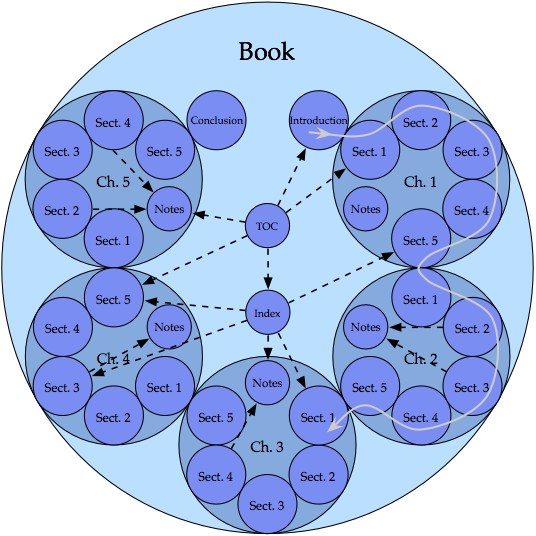
This diagram has been arranged to show not only the hierarchy, but also the intended use pattern of a typical, linear, non-fiction book.
- Continuity in the book is indicated by contact of the circles.
- The gray line, progressing in small and large clockwise arcs from section to section and chapter to chapter, demonstrates the linear progression of the content.
- The dashed black arrows show some possible non-linear paths that may be traveled by the reader to view content that is not part of the main linear flow of the book.
The goal of displaying the use of the book, and not merely the hierarchy, has led to an atypical diagram that conveys more knowledge than the typical counterpart.
I created this diagram in the fall of 2003. It appears in my thesis, and was selected to be supporting material for the book The Practical Guide to Information Design, by Ronnie Lipton.
12
Oct
Generation of Complex Diagrams: How to Make Lasagna Instead of Spaghetti
Update 2011: Many of the ideas in this thesis have evolved and been carried over into my book Designing Data Visualizations.
My master’s thesis is a system for creating good diagrams. It starts with the basics of perception and cognition, and walks the reader through the process of making appropriate choices for their particular design problem.
From the abstract:
This thesis presents a system for the generation of complex diagrams. “Complexity†is defined as a measure of distinct data types that are independently visually encoded. Diagrams representing four or more types of data are defined as complex, while diagrams representing three or fewer are simple. Successful generation of complex diagrams is dependent on appropriate design choices. Five fundamental principles are introduced to guide the choices made by the diagram designer. The two contextual fundamental principles are “different goals require different methods,†addressing the needs of the diagram designer, and “audience brings context with them,†addressing the needs and context of the diagram reader. The three perceptual fundamental principles are the “principle of information availability,†which guides the selection and density of the diagram elements, the “principle of semantic distance,†which guides the spatial placement and grouping of the diagram elements, and the “principle of informative changes,†which guides the visual encoding of the diagram elements. A review of the diagram design process, comprising selection, encoding, and placement of the diagram components, is given. For each phase of the design process the influence of the appropriate fundamental principles is discussed, and the fundamental principles are extended into applied guidelines and suggestions.