5
Sep
Guaranteed Successful Design talk
I gave a fun (and useful?) lightning talk at Startupfest Montreal 2016, and Ignite Seattle, and a full-length version at the O’Reilly Design Conference, entitled Guaranteed Successful Design. I hope you find it useful and/or entertaining.
Here’s the slide deck with notes and 5 minute video from Ignite Seattle.
Here’s the full-length slide deck and 45 minute video from the O’Reilly Design Conference 2017.
17
Jan
How to pick a graph
I just tweeted this:
Step 5: What graph do I use?
4: What data matters?
3: What Q’s need answering?
2: What actions do I need to inform?
1: What do I care about?
7
Jan
Visualization errors to avoid
I wrote a blog post on avoiding visualization errors over at Information Week.
7
Jan
Looper timeline
I drew a timeline of the film Looper for Wired. It’s made of spoilers.
7
Nov
Four Pillars of Visualization
Please enjoy content based on my Four Pillars of Visualization design principles. I hope you find it useful. The best way to reach me to provide errata and feedback is on twitter.
The Four Pillars are:
- Purpose (the why)
- Content (the what)
- Structure (the how)
- Formatting (everything else)
Here are the resources. I’ll update this page as new material comes online. Everything is free.
- When I worked for IBM I presented a five-part webcast based on the Four Pillars. The videos are no longer available, but here are PDFs of the slide decks: 1, 2, 3, 4, 5
- These focused whitepapers go more in-depth on how to make good design choices for pillars 3 and 4.
- A slide deck from spring 2016 covering the process, which works for a lot of styles of communication, not just visualization.
Â
- A recordings of me presenting the Four Pillars
- The first public talk I gave about the Four Pillars.
26
Oct
Process notes handout
Here are some visualization process notes from my talks and tutorials.
27
Aug
Talks: first half of 2012
Here are the various, videos, recordings, transcripts, notes, and slide decks from some of the talks I gave in the first half of 2012. With one exception, all of these are free to view or download.
January 21, ORDcamp Ignite Talk Data Visualizations Done Wrong: live lecture recording. 5:11 (quick and fun)
January 25, Strata presentation preview Design Thinking for Effective Data Visualization: online lecture. 17:15
January 27, UIE Virtual Seminar preview podcast The Power of Data Visualization: audio recording, transcript. 29:50
February 2, UIE Virtual Seminar Telling the Right Story with Data Visualization: online lecture with slides; paid. 90 minutes. (With free preview. 1:08)
February 23, Visual.ly blog guest post Why Is Data Visualization So Hot?
March 16, UIE Virtual Seminar follow up podcast: audio recording, transcript. 30:38
April 2, Where conference interviewed by Julie Steele: video. 11:55
April 3, Where conference keynote When Not to Use Maps, live lecture recording. 11:32 (this one is fun too)
April 4, Linked In Tech Talk Designing Data Visualizations, live lecture recording, with extra conversation about visualization of social networks. 1:49:12
July 12, dotAstronomy conference keynote How to be a Data Visualization Star, with Julie Steele: live lecture audio recording, with still images, slides, and time-coordinated notes twitter responses. 53:05
July 16, European Bioinformatics Institute guest lecture Designing Effective Data Visualizations, handouts, sketchnotes, slide decks (I love the sketchnotes).
24
Jan
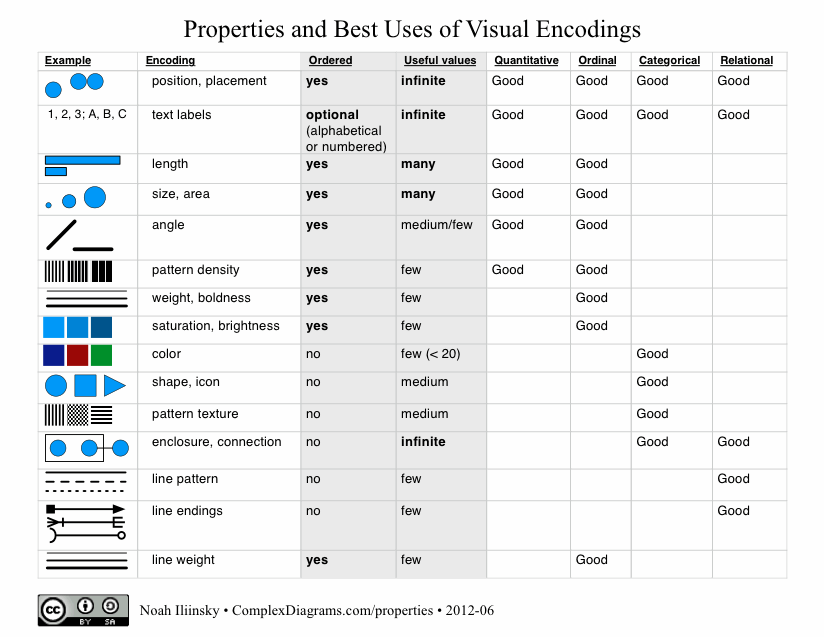
Properties and Best Uses of Visual Encodings
Here’s my table of properties and best uses of visual encodings. Feel free to download the PDF.
Update September 25, 2013: I wrote a whitepaper for IBM that explains the use of the table.
Please note that I’m not the first person to create a table like this, this just happens to be my take on it. I got my first glimpse at this sort of table in Jock Mackinlay‘s PhD thesis from 1986.
A really nice table comparing inclusion of visual properties/attributes in tables has been put together by Richard Brath.
15
Sep
A quick redesign of useless graphs
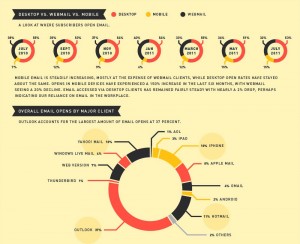
After seeing a poor infographic re-posted, I briefly ranted on twitter:
Terrible presentation of data. The bars are OK, the rest is worthless. http://bit.ly/o76BOm @litmusapp #fb #li
I don’t mean to be harsh, but #infovis culture needs constructive critique to improve, not just reposting. /cc @visualizingOrg @litmusapp
To put my mouse where my mouth (well, keyboard) is, I present two quick & dirty re-drawings, with commentary, of the first two sections of the poor infographic.
In both of these sections, an aesthetically pleasing, but not-very-functional, donut graph has been used. In both cases, it’s the wrong choice, though for different reasons.
keep reading…
12
Sep
New book: Designing Data Visualizations
I’m thrilled to announce my latest book, Designing Data Visualizations.
The goal of this book is to teach you the process of designing a visualization, presenting the important considerations, and informing the choices that you make. It’s tool-agnostic, and is entirely applicable to visualizations with high and low volumes of data, and to both quantitative and qualitative visualizations.
I was fortunate to have Julie Steele as my co-author on this book. Julie was the lead editor and a contributor to Beautiful Visualization.
The origins of my thinking on this topic lie in the work I did on my master’s thesis. This book benefits from an additional five years of experience and research on my part, as well as Julie’s vital insight, knowledge, and contributions.
For this book, we (the authors) are recommending the electronic version over the print version, as that will allow you easy access to updates and revisions as we add more examples and such. Also, the print edition will sadly be only in grayscale, whereas the electronic version will be full-color.
Update: looks like we’ll be providing a full-color download of the images so that people who buy the print edition don’t miss anything.
We’re very excited about this book. We hope you will be too.